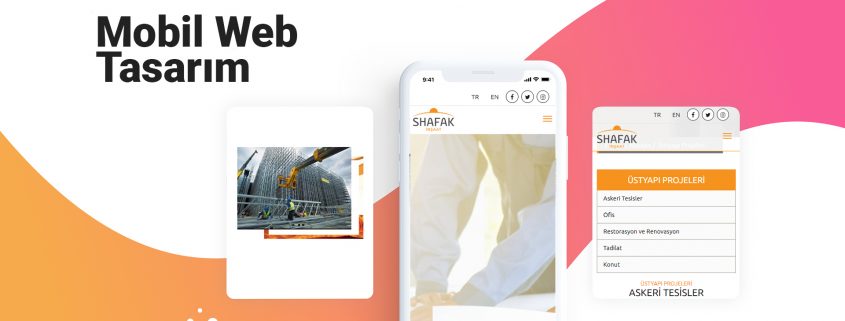
Mobil Site Tasarımı Nasıl Olmalıdır, Nelere Dikkat Edilmelidir?
Mobil bir web sitesi tasarlamak için bir takım özel prosedürler vardır. Bu makalede bir mobil site tasarımı nasıl olmalıdır ve mobil site yaparken nelere dikkat edilmelidir konusunda bize yardımcı olacak.
Mobil Web Site Kullanıcıları
Başarılı bir mobil site yaparken dikkat edilecek ilk adım sitenizi kimlerin ziyaret edeceğinin iyi analiz edilmesidir. Mobil web sitesi kullanıcıları genellikle bir sıra beklerken, yolda yürürken, şehir merkezine giderken arabada/otobüste veya arkadaşlarla vakit geçirirken yani bir meşguliyet varken aynı anda da bir yandan web sitelerinde gezinirler. Bu yüzden mobil kullanıcıların odağı sizin websitenize ulaşmak değil bilgiye kolay ve hızlı erişmeleridir.
Mobil kullanıcılar ve masaüstü kullanıcıları arasındaki en önemli fark , mobil kullanıcıların hareket halinde webde gezinmesi, masa üstü kullanıcıların ise daha sabit ve öngörülebilir durumlarda webde gezinmeleridir.
Mobil Web Sitesi Tasarımının Temel İlkeleri
İlk olarak bilinmesi gereken web sitesi tasarımı ve yapımı genellikle PC tarayıcıları ile uyumlu olacak şekilde yapılır, mobil cihazlar için bu tasarımlar uygun/uyumlu değildir. Sitenizin bir mobil cihaz üzerinde iyi çalışması için W3C tarafından belirlenen mobil internet siteleri dizaynları için ana esaslara dikkat edilmesi gerekmektedir.
Mobil telefon data paketleri yüksek boyutlu sayfaların yüklenmesi mümkün değildir. Sayfaların hızlı yüklenecek şekilde tasarlanması mobil web siteleri için kritik önem arz etmektedir.
Mobil bir web sitesi yapmanın en kolay yolu web sitesini revize edip mobil cihazlara uyumlu hale getirmektir. Bunu yapmaya karar verdiğinizde site düzeni, dizaynı açısından büyük değişiklikler olacağını bilmelisiniz. Kendinize ait mobil web sitesi tasarımınızı yapmadan önce şu ilkelere dikkat etmeniz gerekmektedir.
– Sitenizde maksimum uyumluluğu sağlamak için CSS kullanmanız gerekir. Tablo kullanmaktan kaçınmalısınız.
– Mobil sitenizin xml veya xhtml’den biri kullanılarak UTF-8 karakter kodlaması ile yapılması en kolay yoldur.
– Farklı mobil cihazların farklı ekran boyutlarına sahip olduğunu düşünmek zorundasınız. Sayfa şablonlarını ve tasarımları yaparken daha akışkan ve genişliğe yayılacak şekilde sayfaları oluşturmalısınız.
– Mobil kullanıcıların hızlı bilgiye ulaşmak isteyecekleri bilgisini göz önünde tutarak sitenizin içeriğine göre en önemli olacak kısımları (arama, kategoriler, navigasyon bilgileri vs.) en üstte ilk görünecek şekilde ekrana getirilmelidir. Burada çok önemli bir noktaya dikkat çekmek gerekiyor: Mobil telefonlarda ekranlar çok küçük olduğu için sayfa ilk açıldığında görünür alana (sayfayı scroll yapmadan görünecek şekilde) en önemli bilgileri koymak gerekir. Sitenizde daha az gerekli bilgileri scroll yapınca gelen alanda görünecek şekilde tasarlayın. Yani kısaca sitenizi ziyaret eden kullanıcıların en çok neyi görmesini istiyorsanız sayfa açıldığında ilk görünür alanda o bilgilere yer verin, bu şekilde yapılan user-friendly bir tasarım kullanıcın tekrar sitenize gelmesine olanak sağlar. Mobil siteye göz atamak zaman alıcı bir işlem olabilmektedir, baştan sona okumanın sıkıcılığından bahsetmiyorum bile. Bu yüzden sayfa ilk açıldığında sayfa scroll edilmeden tüm bilgileri ilk görünür alanda verebilmek çok önemlidir.
– Parmaklara göre tasarım yapın. Parmak ucunun tıklayabildiği alan minimum 30-40 px olmalı ve tıklanabilirliği kolaylaştırmak için iki öğe arasına boşlukların bırakılması önemlidir.
– Sayfa açılma sürelerini her zaman aklınızın bir kenarında tutun. Mümkün olduğunca arka planlardan kaçının. Çünkü bazı ışık koşullarında okunabilirlik zaten çok azalabiliyor, karışık arka planlar ile bu okunabilirliği daha da azaltmayın. Tek bir imaj ile ikonları CSS ile konumlayarak yerleştirin. Böylelikle sayfalarda gezinirken gereksiz http requestlerini azaltmış olursunuz. Böylece zaten 3G olmadığı durumlarda yavaş olan GSM data paketleri ile sayfa açılma süreniz daha kısaltmış olursunuz. Ayrıca kullandığınız imajların boyutlarını iyice azaltın (İmajların boyutlarının küçültülmesi ile ilgili Yahoo Developer servisi olan Error! Hyperlink reference not valid. kullanabilirsiniz. Bu servis, upload ettiğiniz imaj dosyalarındaki gereksiz kısımları kırpmakta, silmekte ve görüntünün kalitesine dokunmadan dosyayı küçültmektedir.) ve küçültülmüş javascriptleri kullanın.
– Formları kullanmak/doldurmak mobil cihazlarda işkence olabilmekte. Bu yüzden formlarda metin doldurturken gerçekten gereken bilgileri isteyin. Bu da bir gün lazım olur belki diyeceğiniz bilgileri kullanıcıya doldurtmaktan uzak durun. Hatta mümkünse bilgileri radyo butonlar ile veya select boxlar ile seçtirerek girdirin. Bu kullanıcıların yazmaktan daha çok seveceği bir yöntemdir.
– Kullanıcıların mobil cihazlarda göz hareketleri yukarıdan aşağıya doğru tarayacak şekilde hareket etmeye daha uygundur. Bu yüzden formlarınızda başlıkları aşağıdaki şekilde kullanın:
– Formları kullanıcıya doldurturken minimum bilgi girdirecek şekilde gerekli bilgiler istenmelidir ve bu veriler daha sonraki ziyaretlerde de kullanılacak şekilde tutulmalıdır. Kullanıcı bir sonraki ziyaretinde bu bilgileri tekrar doldurmak zorunda kalmamalıdır.
– Mobil tarayıcıların çoğu eklenti ve uzantıları desteklemez. Bu yüzden bütün tarayıcıların destekleyeceği evrensel kodlamalarla sitenizi tasarlayın.
– Son olarak web site tasarımlarında “az ama öz” kavramı mobil tasarımlar için kesinlikle çok önemlidir. Gereksiz grafiklerden kaçının.